Bạn đã bao giờ tự hỏi tại sao một số thiết kế lại trông cân đối và dễ điều hướng một cách tự nhiên, trong khi những thiết kế khác lại cảm thấy rối rắm và hỗn loạn? Câu trả lời thường nằm ở nền tảng vô hình – bố cục hệ thống lưới (Grid layout). Các nghiên cứu của các nhà nghiên cứu như Colin Ware đã chỉ ra rằng lưới cải thiện khả năng tìm kiếm và xử lý thông tin trực quan. Bằng cách cung cấp một khung cấu trúc, lưới hoạt động như vũ khí bí mật của các nhà thiết kế, đảm bảo trải nghiệm chuyên nghiệp và thân thiện với người dùng.
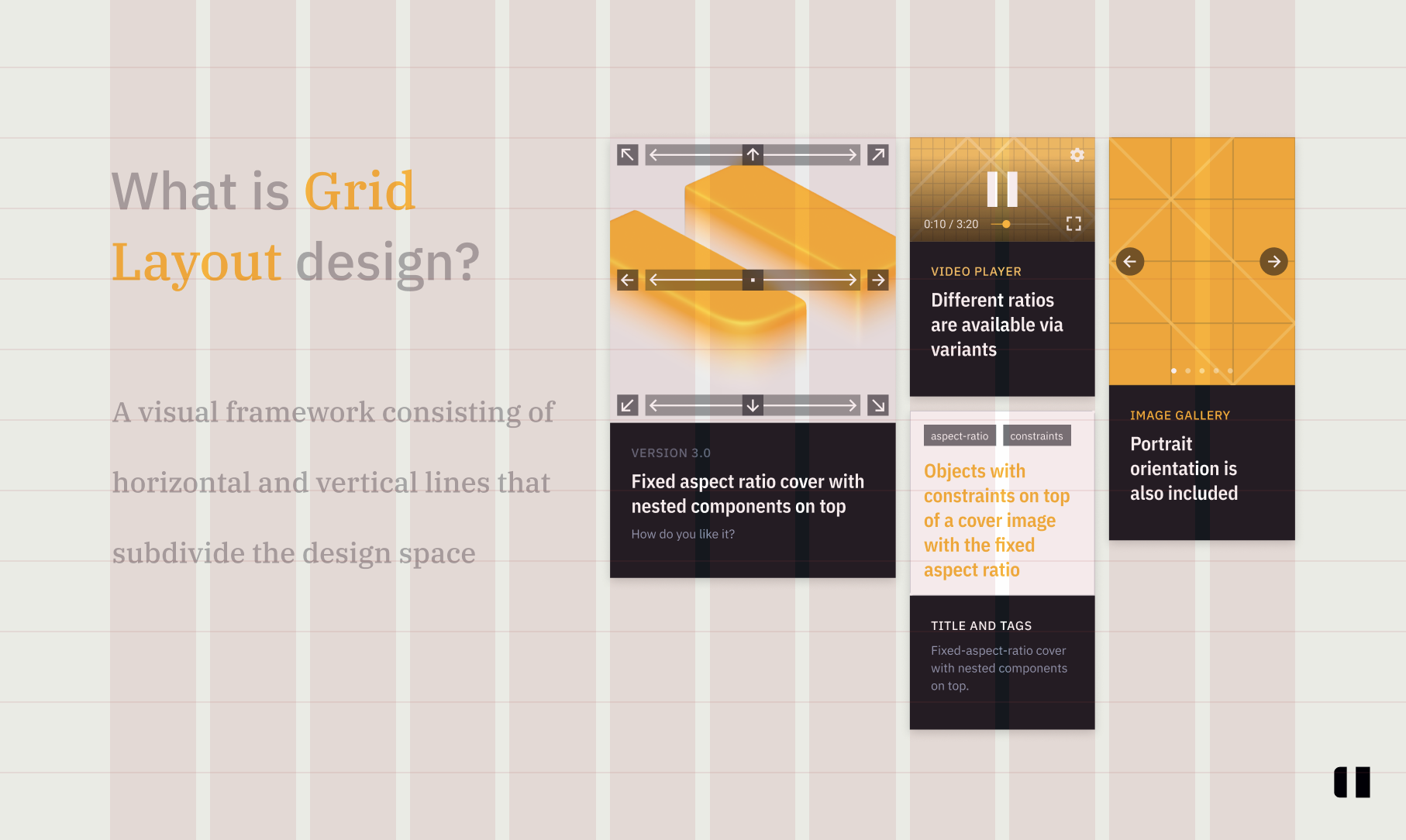
Vậy thiết kế hệ thống lưới là gì? (Grid là gì?)

Hãy tưởng tượng bạn đang cố gắng xây dựng một lâu đài Lego mà không có tấm đế, mọi thứ sẽ rất lỏng lẻo không có gì là chắc chắn cả. Đó chính là thiết kế của bạn khi không có hệ thống lưới. Thiết kế bố cục lưới là một khung hình trực quan bao gồm các đường ngang và dọc chia nhỏ không gian thiết kế. Những đường này, mặc dù thường không thấy trong sản phẩm cuối cùng, nhưng hoạt động như các hướng dẫn để định vị các yếu tố như văn bản, hình ảnh và nút. Phương pháp có cấu trúc này mang lại nhiều lợi ích:
Các loại Lưới trong Thiết kế
Hệ thống lưới có nhiều hình thức khác nhau, mỗi loại được điều chỉnh để phù hợp với nhu cầu thiết kế cụ thể. Hiểu về các loại lưới khác nhau và ứng dụng của chúng có thể giúp các nhà thiết kế chọn cấu trúc tốt nhất cho dự án của mình. Dưới đây là một số loại lưới phổ biến nhất được sử dụng trong thiết kế:
1. Lưới Bản Thảo (Manuscript Grid)
Lưới bản thảo (Manuscript Grid) còn được gọi là lưới cột đơn, là loại lưới đơn giản và truyền thống nhất. Nó về cơ bản là một khu vực hình chữ nhật lớn chứa văn bản liên tục, làm cho nó trở nên lý tưởng cho các thiết kế nhiều văn bản như sách, bài báo và blog. Loại lưới này cung cấp một bố cục rõ ràng và đơn giản, đảm bảo rằng sự tập trung của người đọc vẫn ở nội dung mà không bị phân tâm không cần thiết.

Ứng dụng:
2. Lưới Đa Cột (Multicolumn Grid)
Lưới đa cột (Multicolumn Grid) chia bố cục thành nhiều cột dọc. Loại lưới này rất linh hoạt và thường được sử dụng trong các tạp chí, báo và trang web. Bằng cách chia nội dung thành các cột, các nhà thiết kế có thể tạo ra các bố cục phức tạp và hấp dẫn hơn. Nó cho phép dễ dàng đặt văn bản, hình ảnh và các yếu tố khác bên cạnh nhau, tạo điều kiện cho dòng chảy thông tin động.

Ứng dụng:
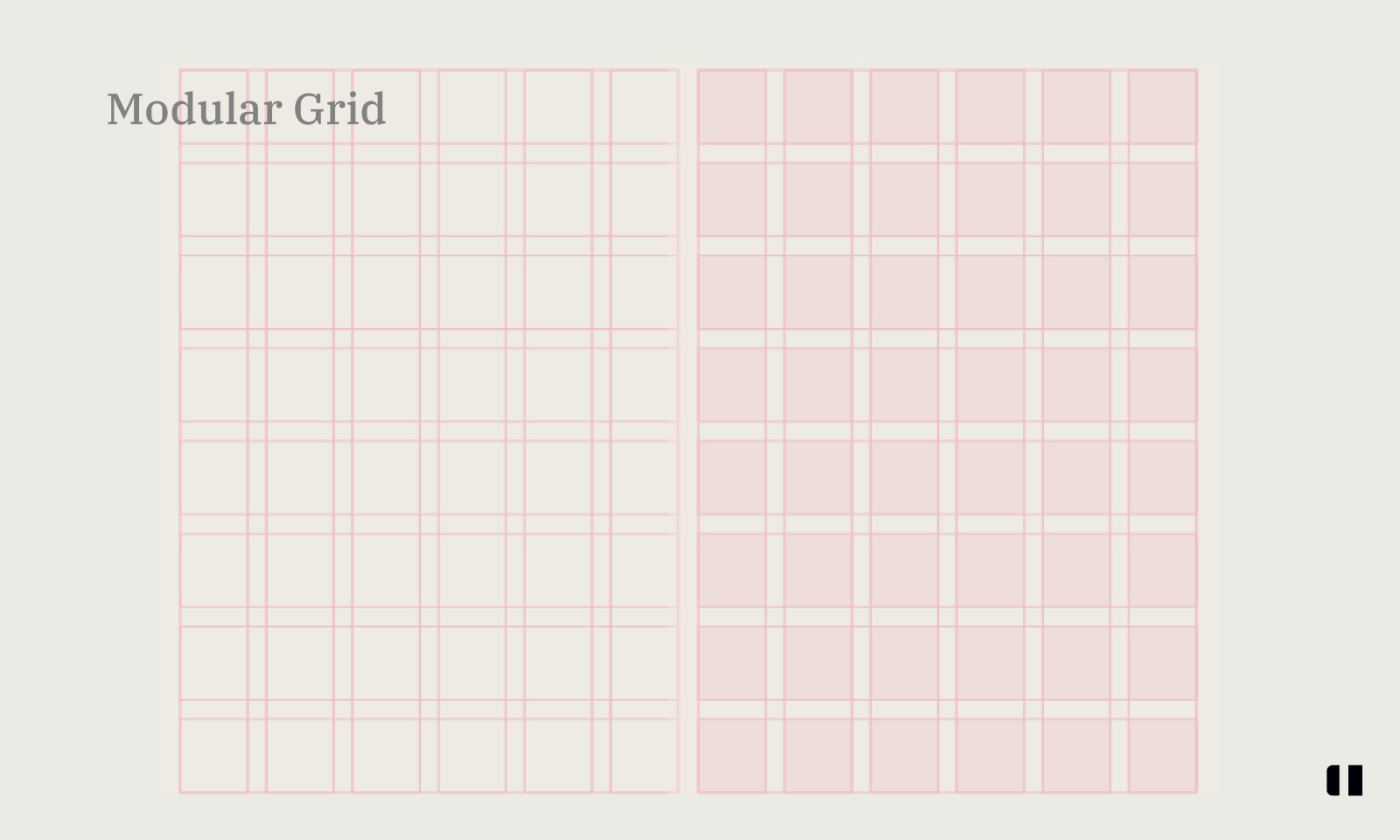
3. Lưới Module (Modular Grid)
Lưới module (Modular Grid) là một mở rộng của lưới đa cột nhưng thêm các phân chia ngang, tạo thành một ma trận các ô hoặc module. Mỗi module có thể chứa một loại nội dung khác nhau, như văn bản, hình ảnh hoặc video. Loại lưới này cung cấp một mức độ linh hoạt cao và đặc biệt hữu ích cho thiết kế web và ứng dụng, nơi các loại nội dung đa dạng cần được trình bày một cách tổng hợp.

Ứng dụng:
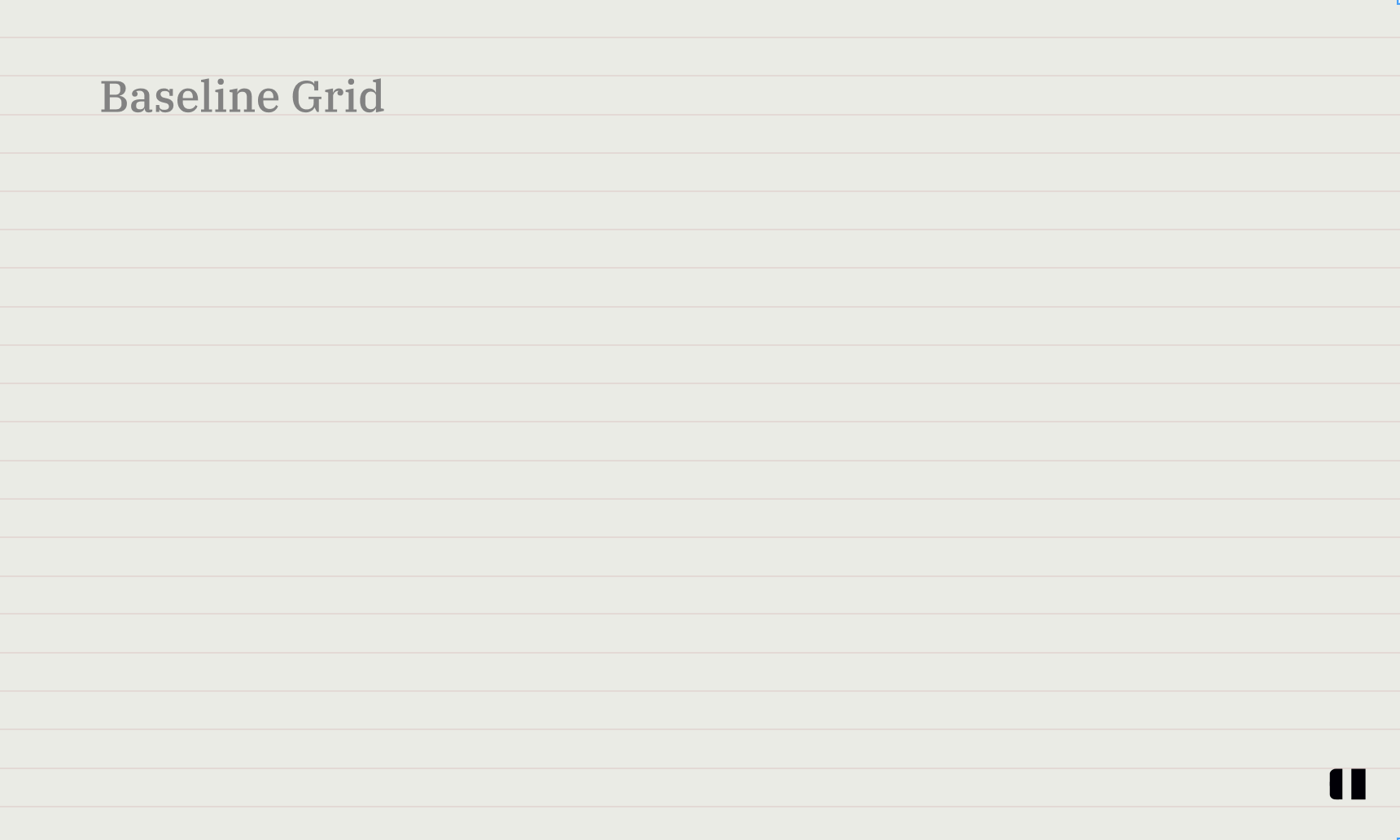
4. Lưới Cơ Sở (Baseline Grid)
Baseline Grid tập trung vào việc căn chỉnh văn bản, đảm bảo rằng các dòng văn bản thẳng hàng trên các cột khác nhau. Loại lưới này đặc biệt quan trọng trong kiểu chữ, vì nó tăng cường khả năng đọc và tạo ra một cái nhìn đồng nhất. Bằng cách căn chỉnh văn bản dọc theo một đường cơ sở chung, các nhà thiết kế có thể đạt được một cái nhìn nhất quán trên các phần khác nhau của bố cục.

Ứng dụng:
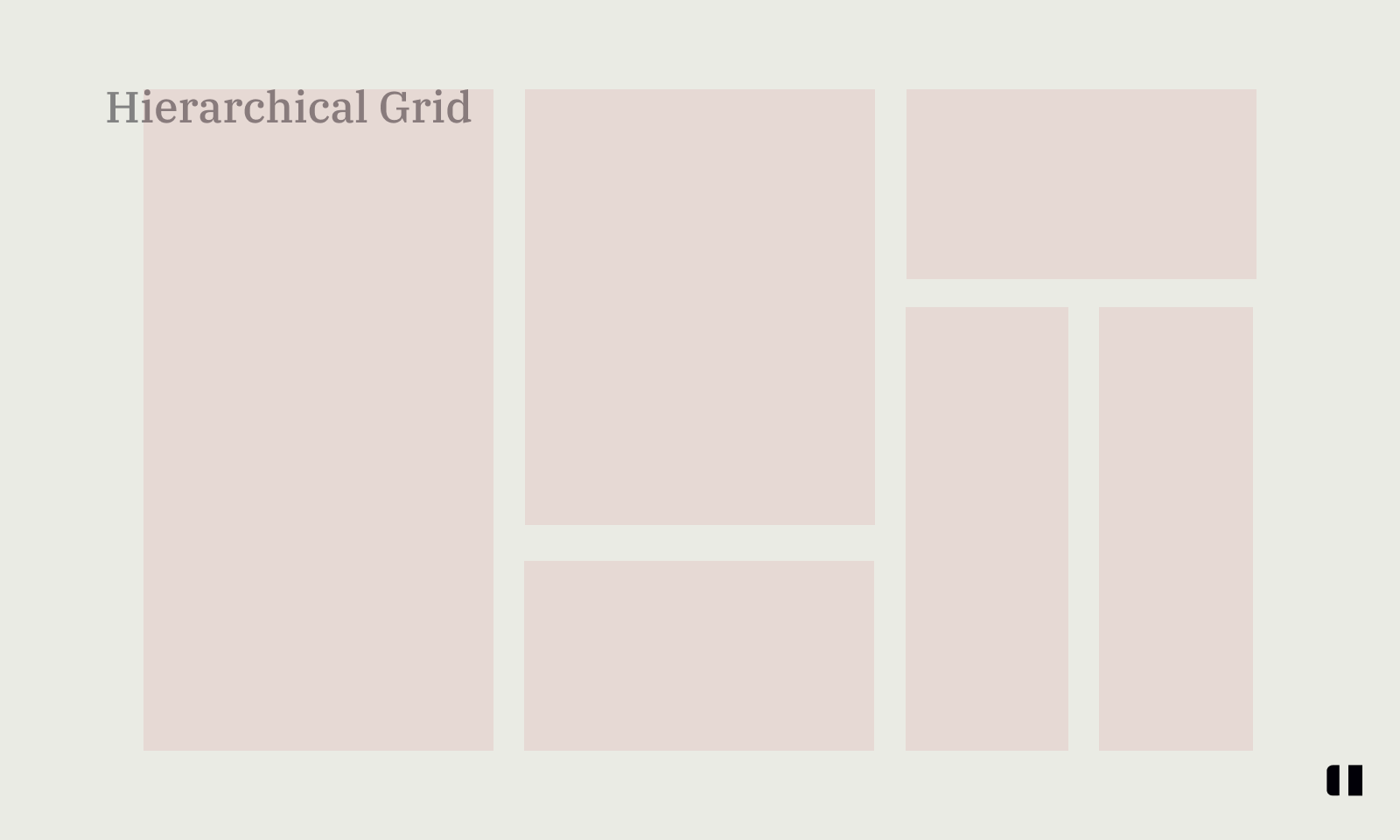
5. Lưới Phân Cấp (Hierarchical Grid)
Hierarchical Grid ít cứng nhắc hơn so với các loại lưới khác và thích ứng với nội dung thay vì áp đặt một cấu trúc nghiêm ngặt. Nó được sử dụng để nhấn mạnh một số yếu tố hơn các yếu tố khác, tạo ra một luồng trực quan tự nhiên. Loại lưới này lý tưởng cho các thiết kế đòi hỏi bố cục linh hoạt và sáng tạo hơn, cho phép tự do sáng tạo trong khi vẫn duy trì cảm giác trật tự.

Ứng dụng:
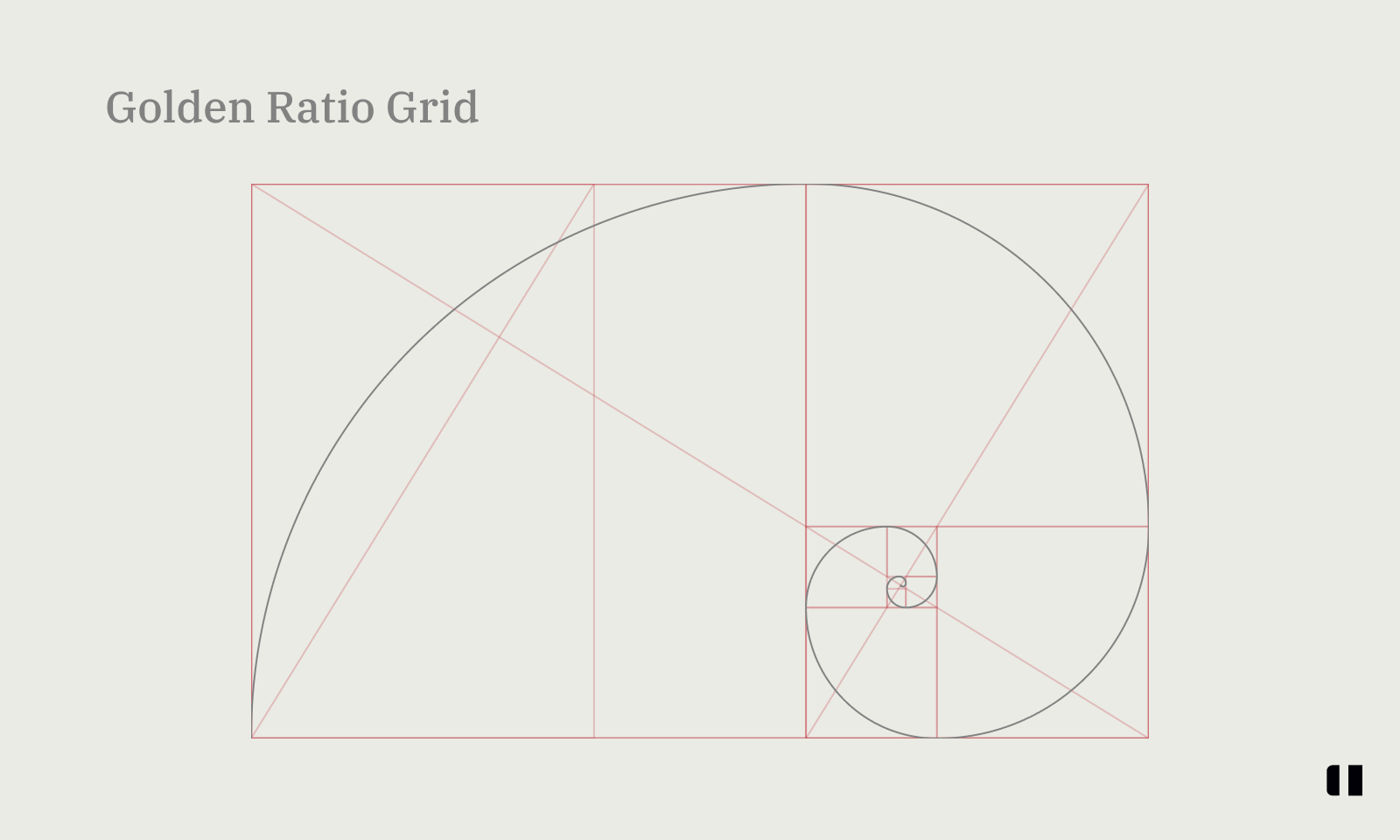
6. Lưới Tỷ Lệ Vàng (Golden Ratio Grid)
Lưới tỷ lệ vàng dựa trên tỷ lệ toán học 1:1.618, thường được tìm thấy trong tự nhiên và làm hài lòng mắt người. Loại lưới này chia bố cục theo tỷ lệ vàng, tạo ra một thiết kế hài hòa và cân bằng. Nó đặc biệt hiệu quả trong các thiết kế mà sự cân bằng và tỷ lệ trực quan rất quan trọng.

Ứng dụng:
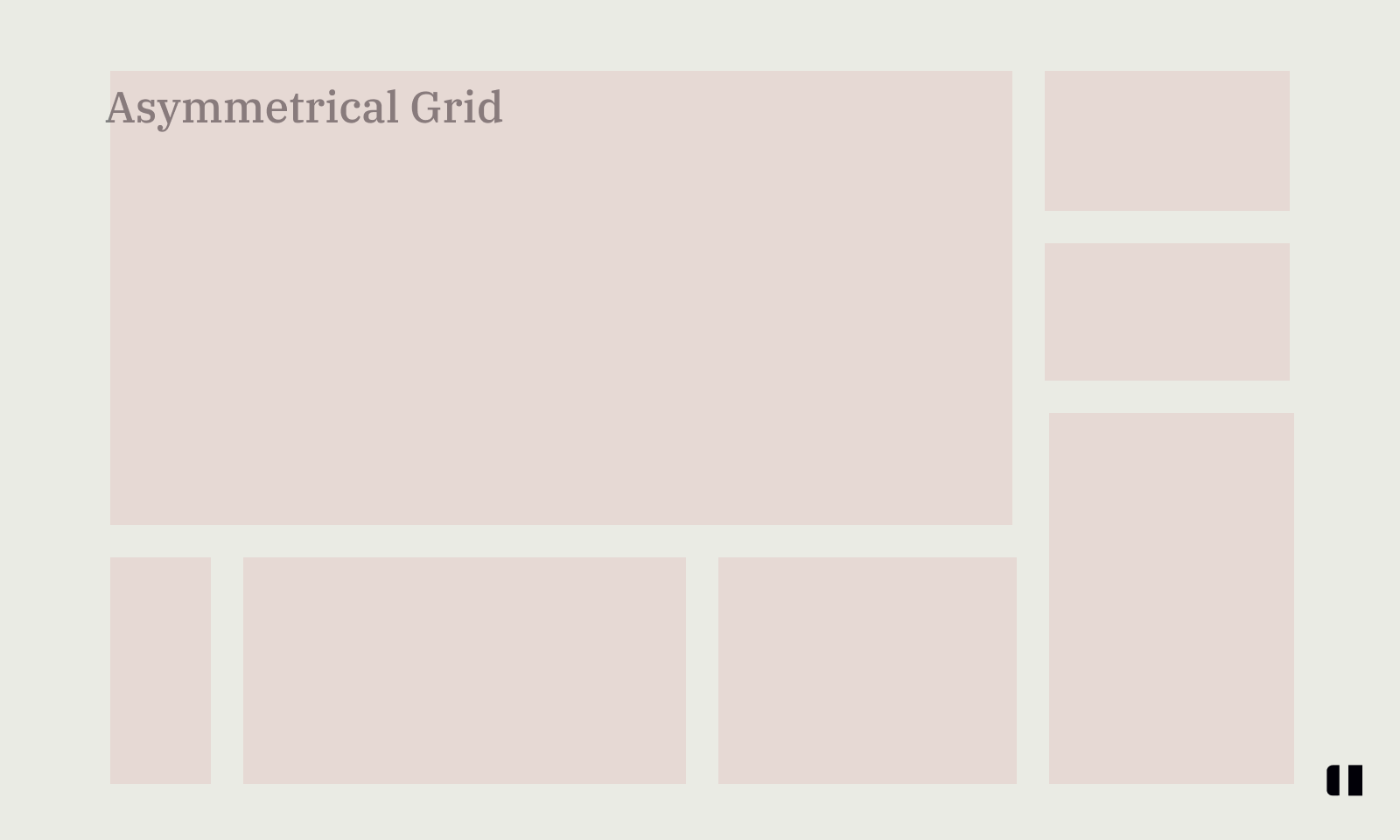
7. Lưới Bất Đối Xứng (Asymmetrical Grid)
Lưới bất đối xứng (Asymmetrical Grid) cố tình tránh sự đồng nhất, tạo ra một bố cục cảm giác động và hiện đại. Loại lưới này phá vỡ cấu trúc truyền thống để tạo sự thú vị trực quan và thu hút sự chú ý vào các yếu tố cụ thể. Nó thường được sử dụng trong thiết kế web hiện đại và quảng cáo để tạo ra các bố cục độc đáo và bắt mắt.

Ứng dụng:
Mẹo thiết yếu cho các Designer
Làm việc với lưới có thể tăng cường đáng kể chất lượng và chức năng của thiết kế của bạn. Để tận dụng tối đa các bố cục lưới, điều quan trọng là phải tuân theo một số thực hành tốt nhất và mẹo. Dưới đây là một số mẹo cần thiết để thành thạo bố cục lưới:
1. Bắt đầu với một Cấu trúc Cơ bản
Khi bắt đầu một dự án thiết kế mới, hãy bắt đầu với một cấu trúc lưới đơn giản. Thiết lập nền tảng với bố cục cột cơ bản, sau đó dần dần thêm phức tạp khi cần thiết. Cách tiếp cận này cho phép bạn duy trì một thiết kế sạch sẽ và có tổ chức, tránh sự lộn xộn không cần thiết ngay từ đầu.
Mẹo: Sử dụng hệ thống lưới phù hợp với tính chất của dự án của bạn. Ví dụ, lưới đa cột là lý tưởng cho bố cục tạp chí, trong khi lưới module hoạt động tốt cho thiết kế web.
2. Căn chỉnh Các yếu tố một cách Nhất quán
Tính nhất quán trong căn chỉnh là chìa khóa để có một thiết kế gắn kết. Đảm bảo rằng tất cả các yếu tố, dù là văn bản, hình ảnh hay nút, đều căn chỉnh hoàn hảo trong lưới. Điều này không chỉ tăng cường tính thẩm mỹ mà còn cải thiện khả năng đọc và luồng của thiết kế.
Mẹo: Sử dụng các công cụ căn chỉnh có sẵn trong phần mềm thiết kế như Adobe XD, Sketch hoặc Figma để đảm bảo căn chỉnh chính xác.
3. Sử dụng Khoảng trống một cách Khôn ngoan
Khoảng trống, hay không gian âm, là khu vực trống giữa các yếu tố thiết kế. Sử dụng khoảng trống hợp lý ngăn bố cục trông quá tải và làm cho nội dung dễ đọc và hấp dẫn hơn về mặt thị giác. Nó cho phép thiết kế được thở và hướng dẫn mắt người dùng xem nội dung một cách tự nhiên.
Mẹo: Đừng sợ để trống các khoảng trống. Khoảng trắng có thể quan trọng như chính nội dung trong việc tạo ra một thiết kế cân bằng.
4. Hãy linh hoạt
Mặc dù hệ thống lưới cung cấp cấu trúc nhưng điều quan trọng là phải duy trì tính linh hoạt. Đôi khi, việc chia lưới có thể tạo ra sự thú vị về mặt hình ảnh và thu hút sự chú ý đến các yếu tố cụ thể. Tính linh hoạt cho phép tự do sáng tạo trong khi vẫn duy trì bố cục có cấu trúc tổng thể.
Mẹo: Sử dụng các Grid breaks có chủ ý để làm nổi bật nội dung quan trọng hoặc tạo hiệu ứng hình ảnh độc đáo. Tuy nhiên, hãy đảm bảo rằng những khoảng nghỉ này sẽ nâng cao hơn là làm giảm đi thiết kế tổng thể.
5. Kiểm tra khả năng tương thích trên mọi thiết bị
Trong thế giới đa thiết bị ngày nay, điều cần thiết là đảm bảo rằng lưới của bạn thích ứng tốt với các kích thước và độ phân giải màn hình khác nhau. Kiểm tra thiết kế của bạn trên nhiều thiết bị khác nhau để đảm bảo nó vẫn hoạt động tốt và hấp dẫn về mặt hình ảnh trên tất cả các nền tảng.
Mẹo: Sử dụng các công cụ và khung thiết kế đáp ứng như Bootstrap hoặc CSS Grid để tạo bố cục có thể thích ứng. Thường xuyên kiểm tra thiết kế của bạn trên các thiết bị khác nhau trong quá trình phát triển.
6. Chú ý đến kiểu chữ
Hệ thống lưới đóng một vai trò quan trọng trong thiết kế typographic. Sử dụng lưới đường cơ sở để căn chỉnh văn bản một cách nhất quán trên các cột, cải thiện khả năng đọc và tạo giao diện chuyên nghiệp. Xem xét kích thước, khoảng cách và căn chỉnh văn bản trong lưới để nâng cao thiết kế tổng thể.
Mẹo: Sử dụng các công cụ như Adobe Typekit hoặc Google Fonts để truy cập nhiều loại phông chữ và đảm bảo kiểu chữ của bạn căn chỉnh hoàn hảo với bố cục lưới.
7. Duy trì hệ thống phân cấp trực quan
Hệ thống lưới giúp thiết lập hệ thống phân cấp trực quan rõ ràng, hướng dẫn mắt người dùng xem nội dung theo thứ tự hợp lý. Sử dụng các phần lưới khác nhau để ưu tiên thông tin, đảm bảo rằng các yếu tố quan trọng nhất nổi bật.
Mẹo: Kết hợp bố cục lưới với các nguyên tắc phân cấp trực quan, chẳng hạn như sử dụng phông chữ lớn hơn cho tiêu đề và đặt các nút kêu gọi hành động một cách chiến lược để hướng dẫn người dùng một cách hiệu quả.
8. Thử nghiệm với các biến thể lưới (Grid Variations)
Đừng ngại thử nghiệm các Grid Variations khác nhau để tìm ra bố cục tốt nhất cho thiết kế của bạn. Trộn và kết hợp các loại lưới khác nhau, như kết hợp lưới nhiều cột với lưới đường cơ sở, để tạo bố cục độc đáo và hiệu quả.
Mẹo: Sử dụng phần mềm thiết kế cho phép dễ dàng thao tác cài đặt lưới, cho phép bạn nhanh chóng kiểm tra và lặp lại trên các cấu hình lưới khác nhau.
9. Sử dụng các tính năng của phần mềm thiết kế
Phần mềm thiết kế hiện đại được trang bị các tính năng bố cục và lưới mạnh mẽ. Tận dụng những công cụ này để hợp lý hóa quy trình làm việc của bạn và tạo ra các thiết kế chính xác.
Mẹo: Làm quen với các tính năng lưới trong các công cụ như Adobe XD, Sketch, Figma và InDesign. Sử dụng các hướng dẫn, thước kẻ và tính năng chụp nhanh để cải thiện các thiết kế dựa trên lưới của bạn.
Bằng cách làm theo những lời khuyên này, bạn có thể nắm vững nghệ thuật thiết kế bố cục lưới, tạo ra các thiết kế có cấu trúc, hấp dẫn trực quan và thân thiện với người dùng. Lưới cung cấp một nền tảng vững chắc, nhưng chính sự sáng tạo và sự chú ý đến từng chi tiết của bạn sẽ khiến thiết kế của bạn trở nên sống động.
Một số công cụ và phần mềm dành cho thiết kế bố cục lưới

Designers có quyền truy cập vào nhiều công cụ và phần mềm giúp tạo bố cục lưới hiệu quả và chính xác. Dưới đây là một số lựa chọn hàng đầu:
Adobe XD: Một công cụ mạnh mẽ dành cho thiết kế web và thiết bị di động, Adobe XD cung cấp các cài đặt lưới có thể tùy chỉnh cho phép các nhà thiết kế tạo bố cục đáp ứng một cách dễ dàng. Nó hỗ trợ các tính năng như lưới lặp lại, giúp hợp lý hóa việc tạo ra các thiết kế phức tạp.
Sketch: Được nhiều nhà thiết kế UI/UX ưa chuộng, Sketch cung cấp các công cụ bố cục và lưới mạnh mẽ. Các lưới có thể tùy chỉnh và hướng dẫn thông minh của nó đảm bảo căn chỉnh chính xác, khiến nó trở nên lý tưởng cho công việc thiết kế chi tiết.
Figma: Được biết đến với khả năng cộng tác, Figma cho phép nhiều nhà thiết kế làm việc trên cùng một dự án trong thời gian thực. Hệ thống lưới linh hoạt của nó thích ứng với nhiều kích cỡ màn hình khác nhau, hoàn hảo cho thiết kế đáp ứng.
InDesign: Được sử dụng chủ yếu cho thiết kế in ấn, InDesign cung cấp các tùy chọn lưới rộng rãi. Tính năng lưới đường cơ sở của nó đặc biệt hữu ích trong việc căn chỉnh văn bản trên các cột, đảm bảo tính nhất quán về kiểu chữ.
Canva: Một công cụ thân thiện với người dùng với nhiều mẫu đa dạng, Canva rất phù hợp cho người mới bắt đầu. Các tùy chọn lưới của nó giúp bạn dễ dàng tạo bố cục cân bằng cho phương tiện truyền thông xã hội, bản trình bày, v.v.
Những công cụ này cung cấp sự linh hoạt và độ chính xác cần thiết để tạo bố cục lưới chuyên nghiệp cho nhiều dự án thiết kế khác nhau.
Kết luận
Thiết kế bố cục lưới là một kỹ thuật thiết yếu để tạo ra các thiết kế có cấu trúc, hấp dẫn trực quan và thân thiện với người dùng. Bằng cách hiểu rõ lợi ích và các loại lưới cũng như làm theo những lời khuyên thiết thực, các nhà thiết kế có thể khai thác sức mạnh của lưới để nâng cao công việc của họ. Với các công cụ phù hợp, ngay cả những thiết kế phức tạp nhất cũng có thể đạt được hiệu quả và độ chính xác. Áp dụng thiết kế bố cục dạng lưới để nâng các dự án thiết kế của bạn lên một tầm cao mới.